BoxLang 🚀 A New JVM Dynamic Language Learn More...

Welcome To The ColdBox Debugger Module
The ColdBox Debugger module is a light-weight performance monitor and profiling tool for ColdBox applications. It can generate a nice debugging panel on every rendered page or a dedicated visualizer to make your ColdBox application development nicer, funner and greater! Yes, funner is a word!

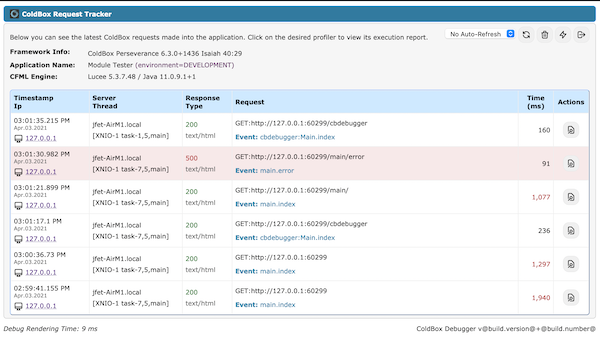
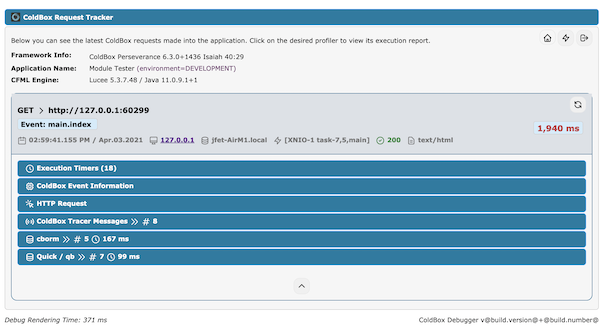
Debugger Request Visualizer

Request Tracker Collapsed
Capabilities
The ColdBox debugger is a light-weigth performance monitor and profiler for your ColdBox applications. It tracks your requests, whether Ajax, traditional or REST, it's environment, execution and much more. Here is a listing of some of the capabilities you get with the ColdBox Debugger:
- Track all incoming requests to your applications
- Track exceptions and execution environment
- Track incoming HTTP requests, parameters, body, and much more
- Track final request collections
- Track Hibernate and cborm queries, criteria queries, and session stats
- Track qb and quick queries, entities, and stats
- Tap into LogBox via our Tracer messages and discover logging on a per-request basis
- Profile execution and results of ANY model object
- Profile execution of ANY ColdBox interception point
- Custom Timer helpers for adding timing methods and annotations anywhere in your code
- Profile your production or development apps with ease
- Track ColdBox modules and lifecycles
- Track Hyper HTTP/S calls
- Track Adobe ColdFusion Queries (ColdFusion 2018+)
- Track Lucee Queries
License
Apache License, Version 2.0.
Important Links
- Docs: https://cbdebugger.ortusbooks.com/
- Source: https://github.com/coldbox-modules/cbdebugger
- ForgeBox: https://www.forgebox.io/view/cbdebugger
- Community: https://community.ortussolutions.com/c/box-modules/cbdebugger/38
- Issues: https://ortussolutions.atlassian.net/browse/CBDEBUGGER
- Changelog
System Requirements
- Lucee 5+
- ColdFusion 2018+
- ColdBox 6+
- CommandBox 6 For Development
Optional Requirements
https://cbdebugger.ortusbooks.com/essentials/installation#optional-requirements
Instructions
https://cbdebugger.ortusbooks.com/essentials/installation
Settings
The debugger is highly configurable and we have tons of settings to assist you in your development adventures and also in your performance tuning. Please note that the more collectors you activate, the slower your application can become. By default we have pre-selected defaults which add neglible performance to your applications.
You can find how to configure the debugger here: https://cbdebugger.ortusbooks.com/essentials/configuration
Usage
https://cbdebugger.ortusbooks.com/essentials/request-tracker
Copyright Since 2005 ColdBox Framework by Luis Majano and Ortus Solutions, Corp www.coldbox.org | www.luismajano.com | www.ortussolutions.com
HONOR GOES TO GOD ABOVE ALL
Because of His grace, this project exists. If you don't like this, then don't read it, its not for you.
"Therefore being justified by faith, we have peace with God through our Lord Jesus Christ: By whom also we have access by faith into this grace wherein we stand, and rejoice in hope of the glory of God. And not only so, but we glory in tribulations also: knowing that tribulation worketh patience; And patience, experience; and experience, hope: And hope maketh not ashamed; because the love of God is shed abroad in our hearts by the Holy Ghost which is given unto us. ." Romans 5:5
THE DAILY BREAD
"I am the way, and the truth, and the life; no one comes to the Father, but by me (JESUS)" Jn 14:1-12
Changelog
All notable changes to this project will be documented in this file.
The format is based on Keep a Changelog, and this project adheres to Semantic Versioning.
Unreleased
4.4.0 - 2025-02-19
4.3.0 - 2024-06-18
Addded
- Lucee 6 Certification
- BoxLang additions
- Better information in dev env, if debugger is not accessible
Fixed
- CBDEBUGGER-25 - Account for null datasource in QoQ
- Alias for testing mode in CommandBox 6
- JVMUtil wrong location for the temp directory for producing heap dumps
4.2.0 - 2024-01-10
Added
- New
HyperCollectorso you can now track hyper requests if enabled Timercan now add timers a-la-carte via theadd()methodTimerDelegatenow has aaddCBTimer()method- New fast and furious and tiny SQL/JSON Formatter
- New
LuceeSqlCollectoryou can use to profile all SQL calls in Lucee - New
luceeSqlconfiguration to control the Lucee SQL calls collector - Changed the
instanceargument toanyin thedebuggerService.openInEditorURLto allow for a flat representational string of the URL to open in the editor. - Ability to download a heap dump snapshot from the visualizer
Changed
- The request panel dock is now a real dock and the only one presented, the rest are only show in the visualizer
- The
requestTracker.expandedoption is now removed, it's always expanded for visualizer and contracted for the dock
Improved
- Updated test harness UI to make it easier to create debugging events
Fixed
- Dumb whitespace added by CFML engines when doing inline
<pre>#method()#</pre>calls. - Better error handling when Debugger assets are not compiled instead of a cryptic error message:
The parameter [str] to function [closure_m] is required but was not passed in.
4.1.0 - 2023-04-17
Added
- New github actions
- Donot enable debugger in testing mode
[4.0.1] => 2022-NOV-22
Fixed
- Adobe dumb array by value
[4.0.0] => 2022-NOV-22
Added
- ColdBox 7 support
- New
TimerDelegatethat can be used to add timer functions to any model:startCBTimer()stopCBTimer()cbTimeIt()addCBTimer()
- Timer service rewritten to support nesting and included metadata
- Ability to open views and layouts from the execution timers in any Code Editor
- New
WireBoxCollectorwhich is only used if enabled. This greatly accelerates the performance of the request collector since before they where in the same collector. - Ability to open CFCs that are profiled by the WireBox Collector in any Code Editor.
- Ability to open the Handler events that are profiled by the Request Collector in any Code Editor.
- New life-cycle events:
onDebuggerUnload,onDebuggerLoad - Ability for the custom
timeIt()functions to accept metdata to store in the execution timer - New
SlowestQueries panel for cborm, acf, and qb/quick - New visualizer total db time as well as request time including percentage of the request time
- Ability to export a profiler in json
- Ability to sort the visualizer's profilers
Fixed
- Timer service reconstructing the timer hashes and profilers twice.
timeIt()helper was not passing the closure correctly- If doing a fwreinit on the visualizer, the current profiler was still being show even thought it was empty. Add an empty check to avoid the big bang!
- Empty response codes for Adobe, due to their incredibly weird Response object nesting.
- Migration to java random id's for speed
Changed
- Tracers are now streamlined and stored alongside the request profilers
- Small UI fixes on request profiler HTTP methods
- WireBox collecting is now done by the WireBox collector not the Request Collector.
- Adobe 2016 Dropped
[3.4.1] => 2022-JUL-12
Fixed
- If the debugger is disabled or not in debug mode, the panels and visualizers are still being rendered and exploding. This should be a 404.
[3.4.0] => 2022-JUN-27
Added
- Upgraded entire front end build process to ColdBox Elixir v4
- Upgraded to Node 16 for all front end processes
Fixed
- If the cbdebugger was embedded within an app already using Alpine, it will fail. Now it will leach on to the running Alpine app.
[3.3.2] => 2022-MAY-02
Fixed
- CBDEBUGGER-19 - JSON Form serialization not working on formatting.
[3.3.1] => 2022-APR-21
Fixed
- CBDEBUGGER-17 If you change the monitor frequency, it does not clear the old monitor and you get n monitors
- CBDEBUGGER-16 Left double hash on no state for request tracker profiler
- CBDEBUGGER-15 Auto-Refresh is not working in latest version
- CBDEBUGGER-10 Executing Event That Uses QB From Interceptor Generates CBDebugger Exception
- CBDEBUGGER-6 Stop auto-refresh when visiting a actual request report
[3.3.0] => 2022-APR-21
Added
- Asynchronous saving of storage at end of requests
- Asynchronous size checks of storage
- Free memory diff in the visualizers
- Ability for each profiler to track how much memory they used during the course of the transaction by analyzing free memory
- New setting
requestPanelDockto show/hide the request panel in the dock - Migration to use new module template approaches that supports github releases, compilation and more
- Exception bean delegations in debugger service to avoid multi-instantiations
performance - Refactoring to increase
performanceand reusability - Migration to AlpineJS from jquery
- New
sqlformattermodule from @michaelborn - Updated to faster wasy to get a local ip and local hostname
Fixed
- Actually show a 404 if debug mode is off
- JS Bumps
Removed
- Reload all modules. Makes no sense as you can just reinit.
[3.2.0] => 2021-JUL-21
Changed
- Thanks to @homestar9 changed the elixir asset to a specific of
cbdebugger.(js.css)to avoid collisions with main app.
Added
- Adobe 2021 support and automated testing
- Migration to github actions
[3.1.1] => 2021-JUN-05
Fixed
- Do not render when the request's content type is NOT html
[3.1.0] => 2021-MAy-19
Fixed
- Fix wrong cborm reference on QBCollector
- Look at the renderdata content type instead of type as it's more consistent in order to turn off the debugger on multi-marshalled sites
- [CBDEBUGGER-1] - Lucee debugger no longer shows below the cbDebugger. Turn off only on Ajax Calls
Changed
- Use Java property for version to work with jdk8+
- [CBDEBUGGER-2] - Made
cbormandqbdisabled by default
[3.0.0] => 2021-APR-07
Added
- Completely rewritten debugger
- Updated tracers to match all logbox options so we can use them for display instead of hardcoding them in the push operation
- Complete migration to elixir for assets
- Complete migration to runnable events to make things easier for rendering and debugging
- New interceptor profiling via AOP
announceinterceptions - New object profiling via metadata AOP aspects via new settings:
profileObjects,traceObjectResults - New visualizer route
/cbdebuggerthat if you are in debug mode, you can visualize the panels. Great for API apps - New method:
timer.timeIt()so you can time code execution via a closure wrapper - New Helper Methods:
startCBTimer(), stopCBTimer(), cbTimeIt() - Added the route record to the info panel so you can debug the selected route
- Highlights transactions that take over
200msor using theslowExecutionThresholdsetting - Refactored to use array of structs instead of queries for even faster timer performance
Changed
- Encapsualted request timers UI into a single template
Timeris now built in script and optimized- Show timers as they start instead of how they end, huge UI update to visualize the timers
- Refactored the logbox appenders from
includes/appenderstoappenders
Security
Dumparfacilities removed due to security concerns
Removed
- Old
debuggersettings instead use themodulesettings.cbdebuggeraccording to ColdBox 5+ standards - Old helper code to remove helpers
- Removed the loaded modules as it just produced noise
- Removed the rc/prc snapshot comparisons, causes too much noise and not helpful anymore
[2.2.0] => 2020-MAY-18
Added
- Upgraded Appender to script and fixes for LogBox 6
- More tests for logbox loading and appender registration
Fixed
- Visual display of the debugger version
[2.1.0] => 2020-MAY-14
Added
- ColdBox 6 support
- Formatting
Removed
- ColdBox 4 lingering code
[2.0.0] => 2020-MAY-04
Added
- Formatting updates
- Quick/QB Panels
Removed
- Dropped ACF 11 support
[1.7.1] => 2019-MAR-06
- Updated location protocol
[1.7.0] => 2019-MAR-06
- Missing interception points for extending the panels:
afterDebuggerPanel,beforeDebuggerPanel - New Module Layout
- Dropping lucee 4.5 support
[1.6.0 ]
- ColdBox 5 Support
[1.5.0]
- Case-Sensitive filesystems fix
- Updated travis builds
- Unified workbench approach
[1.4.0]
- ColdBox Tracer Appender added by Default by Eric Peterson
[1.3.0]
- Travis integration
- DocBox update
- Build process update
[1.2.0]
- Fix unscoped currentrow which was throwing an error when debugging was enabled.
- Removed reference to missing images in CSS
- Updated build scripts
- How to turn off debugger for tests, it does this automatically now.
- filename cases don't match #5 on certain includes
[1.1.0]
- https://ortussolutions.atlassian.net/browse/CCM-14 Issue with unloading modules
- https://ortussolutions.atlassian.net/browse/CCM-25 Lucee support
- https://ortussolutions.atlassian.net/browse/CCM-24 Added names of rendered
- Unloading of helpers on unload views and layouts
- Updated production ignore lists
[1.0.1]
- Bug fixes on caching panels and chicken/egg issues for ColdBox loading
[1.0.0]
- Create first module version
-
Ortus Solutions
- Published
-
4.4.0+6 is the latest of 50 release(s)
Published
- Published on {{ getFullDate("2025-02-19T21:33:50Z") }}
-
-
Apache2
- coldbox-modules/cbdebugger
Use It
$
box install cbdebugger
Collaborators 0
Stats
- {{ getFullDate("2014-09-01T17:25:19Z") }}
- {{ getFullDate("2025-02-19T21:33:50Z") }}
- 26,976
- 199,896
