BoxLang 🚀 A New JVM Dynamic Language Learn More...
CKCodeMirror Module For ContentBox
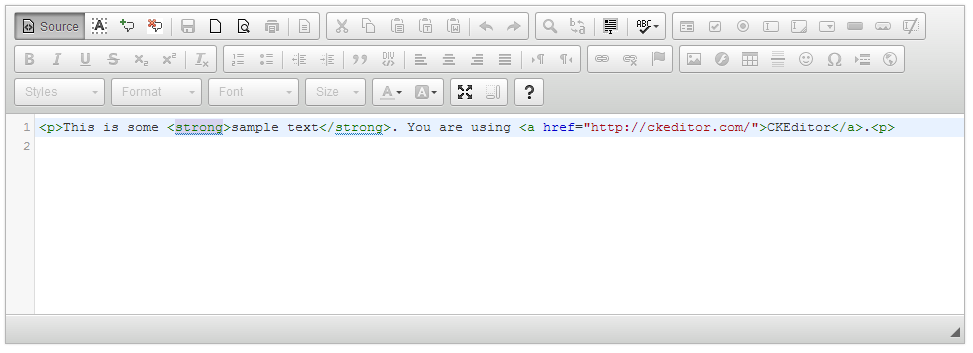
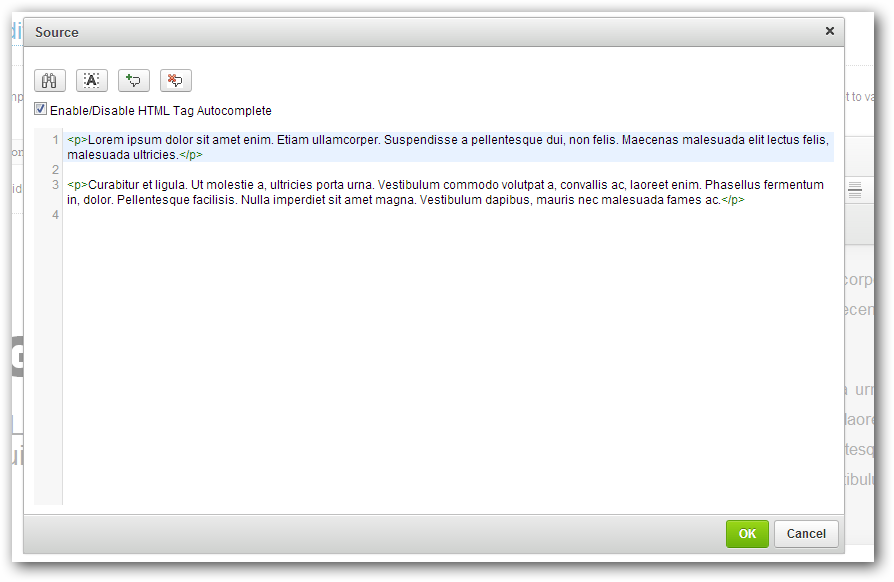
This module adds CodeMirror support to CKEditor included with ContentBox. Once you go into source mode you will get a full coding experience.
Support Links
- Source: https://github.com/contentbox-modules/CKCodeMirror
- Issues: https://github.com/contentbox-modules/CKCodeMirror/issues
- CodeMirror: https://codemirror.net/
- CKCodeMirror Plugin: http://ckeditor.com/addon/codemirror
Available Shortcuts
- 'Ctrl-K' to comment the currently selected text
- 'Ctrl-Shift-K' to uncomment currently selected text
- 'Ctrl-Alt-K' to auto format currently selected text
- 'Ctrl-Q' Expand/Collapse Code Block
- 'Ctrl-F' to perform a search
- 'Ctrl-G' to find next
- 'Ctrl-Shift-G' to find previous
- 'Ctrl-Shift-F' to find and replace
- 'Ctrl-Shift-R' to find and replace all
###Demo http://w8tcha.github.io/CKEditor-CodeMirror-Plugin/
The Full Theme List can be found here: http://codemirror.net/demo/theme.html


####License
Licensed under the terms of the MIT License.
-
Luis Majano
- Published
-
2.0.0 is the latest of 2 release(s)
Published
- Published on {{ getFullDate("2016-07-01T16:46:02Z") }}
-
-
Apache2
- contentbox-modules/CKCodeMirror
Use It
$
box install CKCodeMirror
Collaborators 0
No collaborators yet.
Stats
- {{ getFullDate("2013-01-29T17:59:50Z") }}
- {{ getFullDate("2016-07-01T16:46:02Z") }}
- 5,242
- 4,411